This tutorial is assuming that you are working off a pre-made layout of your page and will show you how to update modules.
The Divi Page builder is very easy to use but can be a bit overwhelming until you get your bearings.

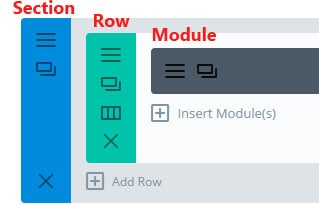
Page structure of a typical Divi page
Page Structure
Here is a basic overview of the page structure of a Divi page.
Pages are made up of:
Sections: in blue
Rows: in green
Module: in grey
Here is a quick tutorial on how to update a module (in the grey area). This will take you from the start.
Step 1 – Editing a Page
Once you have logged into wordpress and you go back to your site you should see an Edit Page option (see image) at the top of the page in the WordPress bar. Click on this to take you into the page editor.
Step 2 – in the Divi Page Builder
You should now see the Divi Page builder with modules separated into Sections and Row. Click on the 3 horozontal lines at the left of the module you want to edit.
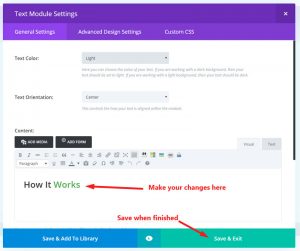
Step 3 – Editing and saving a module
Once you are in the module editor you can make you changes in the content area. It is the same as a normal wordpress content editor at this stage where you can add links, underline, bold etc.
Once you have completed that then Save & Exit
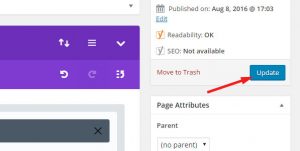
Step 4 – Saving your changes
Once you have completed your work in the various modules on a page then remember to update the page to keep your latest changes.
Press the Blue Update button on the right of the page
You can then view your page and you should see your latest updates.
Need Further Tutorials?
Divi Builder overiew: http://www.elegantthemes.com/gallery/divi/documentation/builder-overview/
Here is a list of other tutorials that may be of extra help: http://www.divithemeresources.com/divi-tutorial-sites/
← Support